글쓴이: 터위니스 더 용(Theunis De Jong)
스크립트 작성은 인디자인에서 가장 강력한 기능 중 하나다. 스크립트 작성으로 많은 시간을 절약할 수 있다. 사용자 인터페이스로 할 수 있는 대부분을 스크립트로 할 수 있고, 사용자 인터페이스 안에서 못하는 작업들도 스크립트 작성으로 가능해진다. 아울러 스크립트 작성은 정밀한 배치를 수행하거나, 동일한 동작을 수십, 수백, 수천 번 반복할 때 용이한 수단이다. 물론 프로그래머가 미처 생각지 못한 걸 인디자인이 수행하게 하는 것도 재밌는 일이다.
기술적인 배경
스크립트는 두 가지 부분으로 나뉜다. 스크립트를 작성하는 (프로그래밍)언어와 인디자인 인터페이스가 그것이다. 여기서 집중적으로 다룰 프로그래밍 언어는 자바스크립트(JavaScript)다. 이걸 좀 더 기술적으로 말하자면 익스텐드스크립트(ExtendScript)라 일컫는데, 어도비 크리에이티브 스위트(Creative Suite, CS)와 크리에이티브 클라우드(Creative Cloud, CC) 어플리케이션이 사용하는 자바스크립트의 한 종류다.1
인스크립트가 인디자인과 대화하는 방식이라고도 할 수 있는, 인터페이스 그 자체는 객체, 속성(혹은 프로퍼티), 메소드 세 부분으로 구성된다.
- 객체는 문서의 기반을 형성하는 벽돌이다. 예를 들어 여러분의 문서는 하나의 돌인데, 어플리케이션 그 자체(이 또한 객체다) 위에 놓여 있다. 문서 ‘위’를 보면 여러분은 마스터 페이지, 페이지, 스토리 등의 것들을 발견할 것이다. 또한 페이지에는 스토리 텍스트부터 개별 문자들을 아울러 담고 있는 텍스트 프레임이 있다. 스크립트를 작성할 때 ‘대화하는’ 객체가 무엇인지 명확하게 하기 위해서 객체의 위계를 이해하는 게 중요하다.
- 속성(프로퍼티)은 벽돌에 모양, 색상, 무게를 부여한다. 객체들은 각기 다른 속성을 지닌다. 예를 들어 문서는 특정 크기와 일정량의 페이지 수를 지닌다. 텍스트는 특정 색상과 폰트, 크기를 지닌다. 또한 색상은 특정 색상 모델(RGB, CMYK, Lab 등)과 그 모델을 구성하는 색상 값을 가지고 있다.
- 메소드는 벽돌에 적용하려는 동작이다. 몇 가지 예를 들자면 인디자인에서 일반적인 동작으로 ‘add(문서에 페이지 추가 등)’, ‘remove(add와 반대되는 동작)’를 생각해볼 수 있고, 특정한 동작으로 ‘exportFile(파일 내보내기)’, ‘findText(텍스트 찾기)’, ‘convertBulletsAndNumberingToText(글머리 기호 및 번호를 텍스트로 변환하기)’가 있다.
인디자인은 이러한 인터페이스로 소통하는 스크립트와의 대화를 통해 객체, 속성(프로퍼티), 메소드를 일반 대중에게 노출시킨다. 이를 문서 객체 모델(Document Object Model)2 또는 줄여서 'DOM'이라고 한다. DOM은 호출하는 프로그램에 값을 반환하고, 새 값을 받아들이고, 요청에 따라 작업을 수행한다.

어도비는 많은 프로그래밍 언어가 인디자인 DOM에 접속할 수 있도록 해놨다. 그래서 사용자는 비주얼 베이직(Visual Basic), 애플스크립트(Applescript), 자바스크립트, 나아가 C 샤프(C#), 파이썬(Python) 좀 더 낯선 언어도 고를 수 있다. 하지만 자바스크립트를 고집하는 데는 그럴 만한 이유가 있다. 자바스크립트는 현재로서는 꽤나 쉬운 축에 속하는 언어이고, 문서화가 잘 돼있어 보통의 텍스트 편집기로도 작성할 수 있으며, 무엇보다 중요한 건 동일한 스크립트를 윈도우와 맥 OS에서 똑같이 실행할 수 있기 때문이다
간단한 스크립트로 시작하기
데이브 손더스(Dave Saunders)가 예전에 작성한 한 줄짜리 짧고 간결한 스크립트를 분석해보자.
try {app.layoutWindows[0].zoomPercentage = 140 } catch (e) {};
이 스크립트는 확대/축소를 특정 비율로 설정해주는데, 편한 값을 마음대로 설정할 수 있다.
사실 데이브는 스크립트를 쓰면서 (한 줄짜리라고)다소 과장한 면이 없지 않다. 왜냐하면 자바스크립트에 '한 줄짜리 스크립트'라는 건 없기 때문이다. 사실 이건 한 줄로 압축된 여섯 줄짜리 스크립트다. 들여쓰기가 제대로 들어간 전체 버전을 살펴보자.
1try {
2app.layoutWindows[0].zoomPercentage = 140;
3} catch (e)
4{
5// 여기서 할 일 없음
6 };
스크립트가 더 길다면, 논리적 명령은 각 줄에 한해서 넣고, 중괄호 안의 내용은 적절하게 들여쓰기 해주고, 한 두줄의 주석을 추가하는 게 좋다. 그렇게 하면 무슨 일이 어디에서 어떤 순서로 일어나는지 이해하는 데 도움이 되기 때문이다. 중괄호가 잘못 들어가면 실행이 안 될 수도 있으므로, 들여쓰기는 더 큰 구조를 식별하는 데 도움이 된다.
이 스크립트에서 핵심 명령은 두 번째 줄에 있는데, 이 명령이 모든 작업을 수행한다. 왼쪽에서 오른쪽으로 읽어야 한다. 그렇게 해야 어떤 객체를 말하는지에 먼저 집중할 수 있고, (그걸로) 무엇을 하는지가 보이기 때문이다.
app에 해당하는 첫 번째 부분은 쉽다. app은 스크립트가 부모3 어플리케이션인 인디자인 일부에 접근할 것이라고 지시한다. app 뒤에 있는 점은 자바스크립트에 그 ‘돌’에 관한 일을 끝냈고, 계층 구조 상 다음 객체를 특정하거나 해당 객체의 속성을 지정할 것임을 말해준다.
‘레이아웃 창’은 무엇일까? 인디자인에는 두 종류의 창(windows)이 있다. 보통의 문서 작업영역 창과 스토리 편집기 창이 그것이다. 그 창들을 동시에 여러 개 열 수도 있고, 모든 창이 같은 문서일 수도 있다. 인디자인은 열려 있는 창들의 활성 목록을 유지하고 있고, 항상 첫 번째 창(프로그래밍 용어로 첫 번째는 1이 아니라 0이기 때문에 ‘0’으로 번호가 매겨진 창)이 인터페이스에서 현재 활성화되어 있는지 확인한다.
(참고로, 인디자인에는 app.activeWindow라는 객체도 있는데, 그 객체는 언제든 활성화된 창을 직접적으로 가리킨다. 하지만 활성화된 창이란 것은 스토리 편집기나 레이아웃 창 모두일 수 있고, 우리에게 필요한 건 확대가 가능한 레이아웃 창이다.)
이 레이아웃 창 객체의 속성을 조사해보면(어떻게 조사하는지는 뒤에서 설명하겠다), 예상 가능한 항목들을 모두 찾을 수 있다. 현재 보이는 페이지나 스프레드, 현재 활성화된 보기/미리보기 모드, 선택된 레이어, 활성화된 확대/축소의 수준(위 스크립트가 다루는 속성이다!)이 그런 것들이다. 이런 속성 모두는 각각의 레이아웃 창마다 다르다. 창을 여러 개 열어놓고, 각기 다른 페이지와 보기 모드로 설정할 수 있다.
두 번째 줄 앞뒤로 있는 스크립트 나머지 부분은 try/catch 명령이다. 이는 자바스크립트 특유의 구조인데, 뭔가 잘못되더라도 위에 있는 중괄호 부분 명령이 정중하게 실패할 수 있게 해준다. 예를 들어 여기서 열려 있는 문서가 없다면 레이아웃 창이 없는 경우가 생길 수 있다. 그때 불쾌한 삐 소리를 내면서 오류 대화 상자가 나오는 게 아니라 스크립트가 계속되게 해주는 것이다. 아래에 있는 중괄호 부분은 아무 작업도 하지 않는데, 이 경우 계속할 이유가 없기 때문이다. 슬래시 두 개는 이후의 내용이 주석임을 나타낸다(슬래시 뒤에 원하는 대로 입력할 수 있다). 스크립트 규모를 더 키울 수 있다면, 사용자가 포기해버리기 전에 뭔가 잘못되었다고 알리고 싶을 수도 있을 것이다. 아니면 무엇이 잘못될 수 있는지 미리 알고 있다면, 스크립트가 오류를 수정하게 해 늘 작동하던 대로 만들 수도 있을 것이다. 물론 이런 것들은 숙련된 스크립트 작성법이다.
어떻게 필요한 것을 찾는가?
인디자인 스크립트 작성 모델은 방대하다. 프로그래머들의 헌신으로 인디자인 스크립트 작성 인터페이스는 인터페이스에서 할 수 있는 거의 모든 것을 지원하고, CS/CC 내의 소프트웨어들 중에서 스크립트 작성 관련 지원이 가장 훌륭하다. 단점이 있다면, 인디자인 CS5 기준으로 클래스(객체)는 1,086개, 메소드는 도합 7,310개, 속성은 무려 16,151개나 된다. 원하는 바를 이루기 위해 객체, 속성, 메소드를 특정하기가 꽤나 어려운 것이다.
1) 익스텐드스크립트 툴킷(ESTK)을 이용하는 경우
어도비 익스텐드스크립트 툴킷(ExtendScript Toolkit, ESTK) 편집기를 사용하면, 도움말 메뉴에서 객체 모델 뷰어를 찾을 수 있다. 아쉽게도 뷰어를 사용하려면 사전 작업을 해야 한다. 먼저 브라우저 드롭다운 목록에서 인디자인 버전을 선택해야 한다. 그런 다음 검색창에 ‘zoom’을 입력하면 다음과 같이 표시될 것이다.

LayoutWindows.zoom()을 클릭했다. ‘zoom’이라는 이름이 들어간 메소드를 찾는 걸 어렴풋이 알고는 있었지만, 이건 잘못된 메소드인 듯싶다. 데이터 카드에서 ZoomOptions를 선택하면 다음과 같이 표시된 걸 볼 수 있고, 우리가 원하는 바가 아니기 때문이다.

(다른 곳에 있는)ZoomOptions’을 찾아보면 이게 [보기] 메뉴에 있는 옵션인 걸 알게 될 것이다. ‘실제 크기’, ‘창에 페이지 맞추기’, ‘창에 스프레드 맞추기’, ‘전체 대지’, ‘확대’, ‘축소’가 나열돼 있는 그곳 말이다. 이런! 우리에게 실제로 필요한 건 검색 결과 바로 위에 있는 항목이다. LayoutWindows.zoomPercentage라는 속성 말이다.

LayoutWindows라고 붙은 건 무엇일까? 검색창에 입력하면 어플리케이션 또는 문서의 일부인 걸 알 수 있는데, 따라서 여기서는 어플리케이션을 그 항목의 관용어인 app으로 사용할 수 있다.
비단 사용하기 대단히 불편하다는 점 말고도, 이 도움말 시스템의 명백한 단점은 스크립트를 작성하기 위해 ESTK를 사용해야 한다는 사실이다. 그럼에도 필자가 선호하는 건 일반적인 텍스트 편집기(PC에서는 텍스트패드(TextPad), 맥에서는 텍스트 랭글러(TextWrangler)를 권하지만, 노트패드(Notepad)나 텍스트편집기를 ‘일반 텍스트 모드’로 사용해도 무방하다)이다.
[글쓴이 내향]터위니스 더 용이 이후에 쓴 내용은 ESTK의 대용 HTML 웹페이지와 참고 자료인데, 십수년도 더 전에 쓴 글인 만큼, 만료된 페이지가 많고 업데이트가 필요하다. 현재로서 가장 대중적으로 사용되는 프로그램용 텍스트 편집기는 비주얼 스튜디오 코드(Visual Studio Code)다. 2016년 정식판이 발표되었고, 발표 이후로 마이크로소프트가 정말 발빠르게 업데이트를 해서 분야 최상위 플랫폼이 되었다(ESTK가 어도비 프로그램 중에서도 찬밥 신세인 것과 대별되는 점이다). 확장 프로그램이 상당히 활발하게 개발되는 플랫폼인 만큼, 2019년에는 익스텐드스크립트 디버거가 개발되기도 했다.4
2) 웹페이지를 이용하는 경우
터위니스 더 용이 이 글을 쓴 시점은 2011년이고, 이미 이때부터 ESTK의 불편함에 대해 강조하고 있다. 더구나 맥 OS는 2019년 카탈리나 업데이트 이후 ESTK가 전혀 호환되지 않는다. 이미 수년전부터 반쪽짜리 어플리케이션이 된 것이다. 터위니스 더 용은 ESTK와 독립되어 활용할 수 있는 객체 모델 뷰어를 항시 생각하고 있었고, 그런 기획을 실제로 구체화했다. 물론 그가 개발한 건 어디까지나 CS의 최종 버전(CS6)을 기준으로 둔 것이었고 CC가 출시되면서 변경된 사항이 반영되지 않았지만, 지금 활용할 만한 웹페이지 객체 모델 뷰어의 이론적/실행적 기점이 된 것만은 분명해 보인다.
현재 활용할 만한 웹페이지 객체 모델 뷰어는 두 가지로 정리할 수 있다. 하나는 어도비 개발자 웹페이지에서 제공하는 인디자인 API다.

다른 하나는 독일인 개발자 그레고르 펠렌츠(Gregor Fellenz)가 만든 인디자인 익스텐드스크립트 API 웹페이지다.

둘 다 개발자들의 헌신으로 꾸준히 업데이트되고 있지만, 개인적으로 그레고르 펠렌츠가 만든 웹페이지가 더 정리가 잘 돼 있고, 접근성이 좋다는 생각이 든다.5
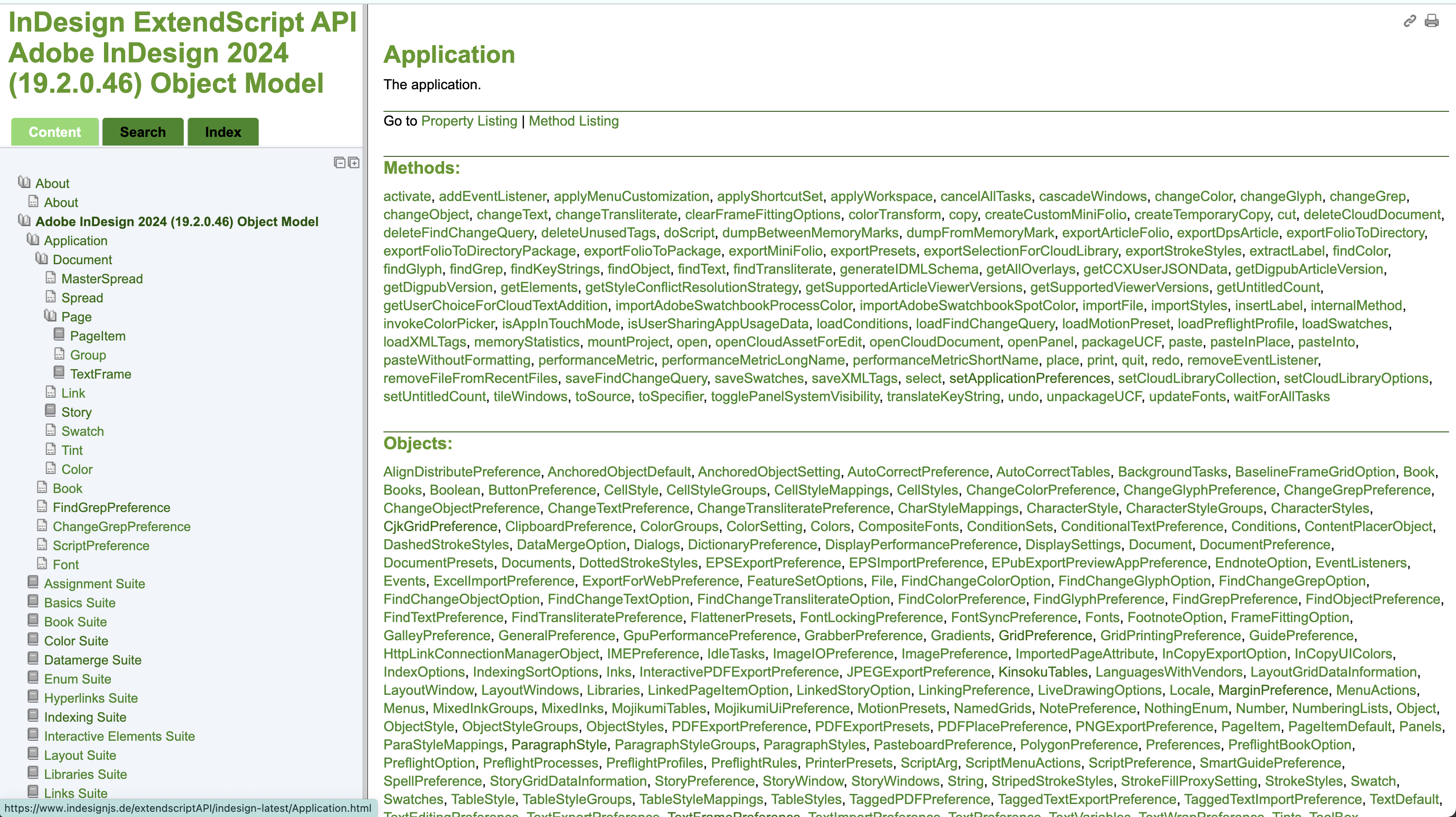
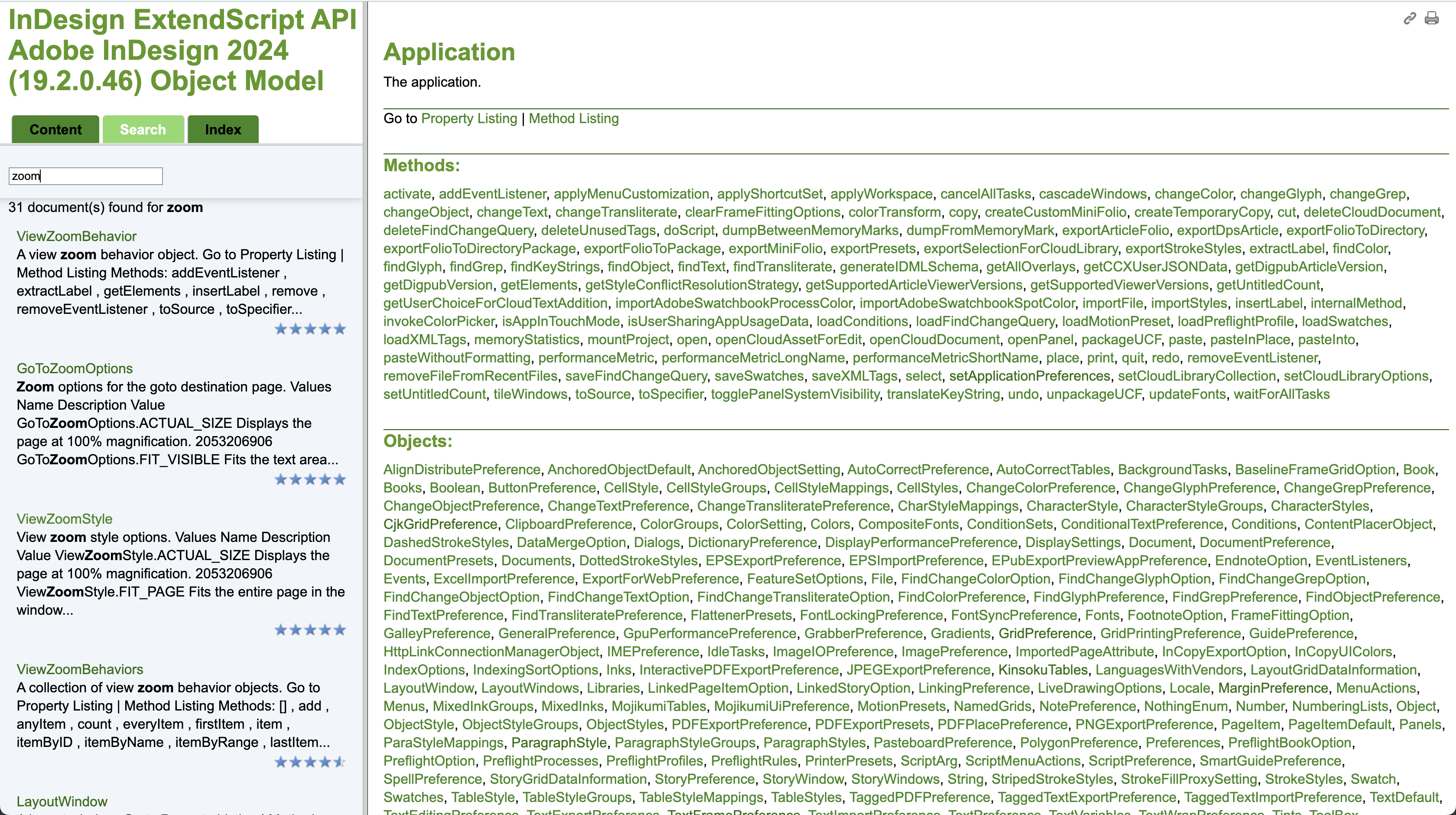
앞서 본 데이브 손더스의 스크립트를 대상으로 웹페이지에서 원하는 바를 찾는 법을 살펴보자. 우선 찾기(search)에서 ‘zoom’을 검색하면 다음과 같은 결과가 나온다. 2024년 8월 현재 CC 최근 버전(2024, 19.2.0.46)까지 반영된 검색 결과에는 ViewZoomBehavior 같은 꽤나 새로운 객체들도 보인다. 검색어 정합성에 따라 등급(별 다섯 개 기준)을 매겨놨지만, 그 객체들의 설명을 보면, 우리가 찾고자 하는 바(확대/축소비율을 특정 값으로 설정하는 것)와 다르다는 걸 알 수 있다.

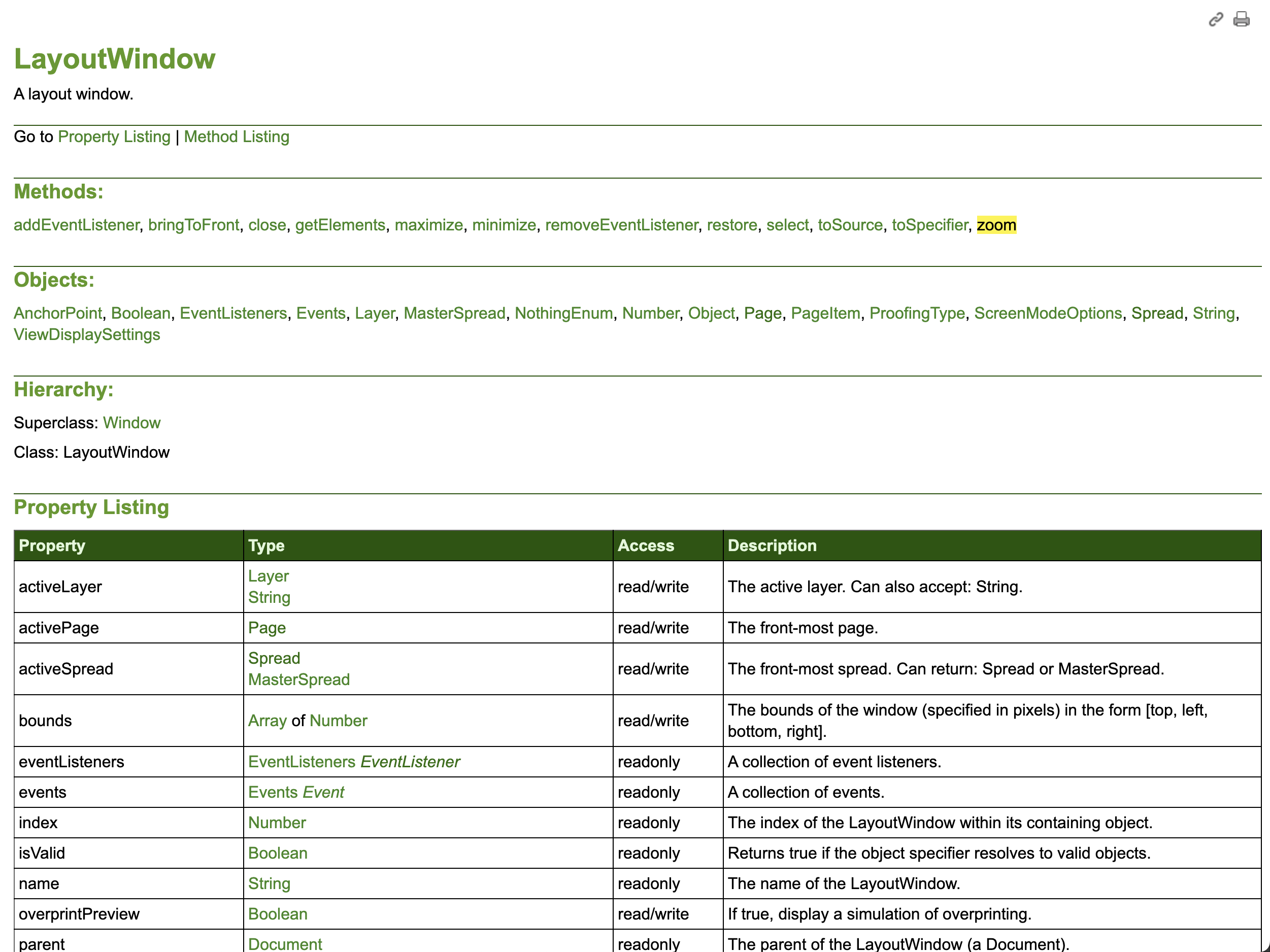
그래서 당도한 객체는 별 세 개의 정합성을 보인 LayoutWindow다(이것을 보면 웹페이지가 평가하는 정합성의 정도가 꼭 원하는 바를 이루게 해주는 게 아님을 알 수 있다). LayoutWindow 객체 페이지를 보면 메소드, 객체, 위계, 속성 목록 순으로 되어 있는 걸 볼 수 있다.

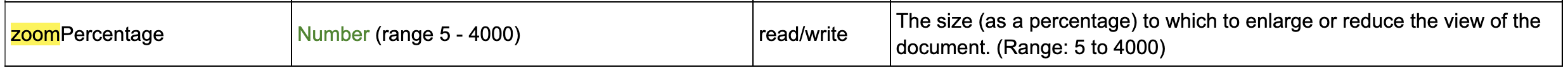
또 속성 목록은 이름과 자료형(숫자, 문자, 불(boolean), 특정 메소드 등), 접근성, 설명 순으로 분류되어 있다. 이런 친절한 분류는 처음 보는 속성도 자료형과 설명만 보고도 사용할 수 있게 해준다.

1 이 글이 쓰인 시점이 2011년이기에, 언급되는 어플리케이션은 CS에 한정된다. 하지만 CC가 보편 제품군이 된 현재에도 익스텐드스크립트는 원활하게 작동하므로 본문에도 CC를 추가한다.
2 문서 객체 모델(Document Object Model, DOM)은 XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이다. W3C의 표준이다. W3C의 표준화한 API들의 기반이 된다. DOM은 HTML 문서의 요소를 제어하기 위해 웹 브라우저에서 처음 지원되었다. DOM은 동적으로 문서의 내용, 구조, 스타일에 접근하고 변경하는 수단이었다. 브라우저 사이에 DOM 구현이 호환되지 않음에 따라, W3C에서 DOM 표준 규격을 작성하게 되었다(출처: 위키피디아).
3 자바스크립트에서는 상위-하위의 위계를 부모-자식(parent-children) 관계로 표현한다.
4 하지만 설치하는 게 다소 까다로워 실행이 어렵고, 기능이 ESTK만큼 주어지는 건 아니라서 호평만 받고 있는 건 아니다. 이에 대해서는 추후에 따로 게시글을 올리도록 하겠다.
5 이 웹페이지 크레딧에도 터위니스 더 용의 이름이 등장한다! 이런 형태의 객체 모델 뷰어를 만듦에 있어 그의 공력이 상당했음을 다시금 상기하게 한다.



